環境の準備
2Dゲームの準備
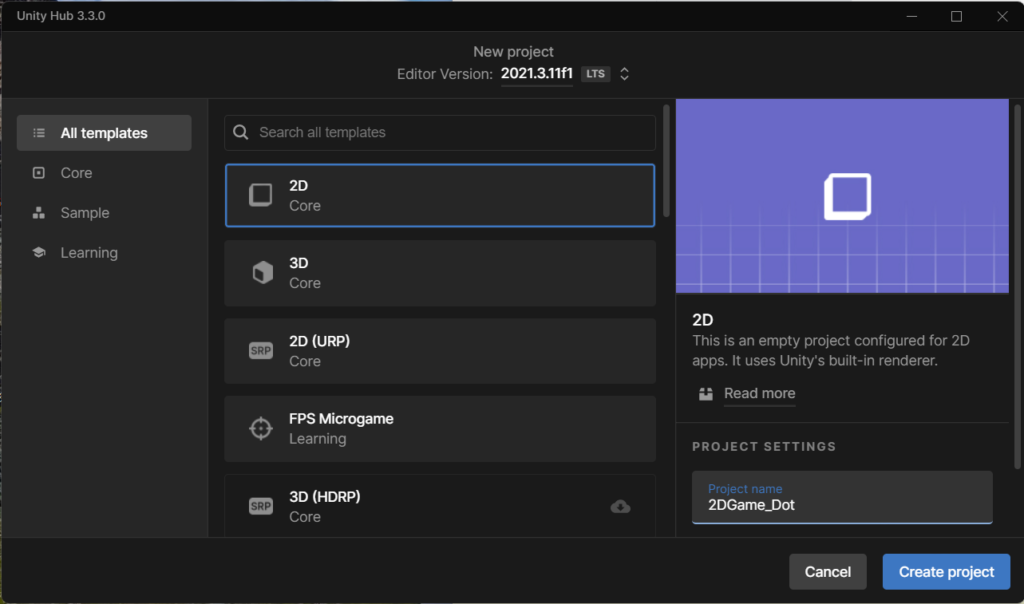
Unityにて、2Dゲームを立ち上げます。名前は何でもいいです。UnityのVersionは2021.3.11f1を使っています。なるべくVersionが異なるとエラーが起きるので、共同開発の際は気を付けましょう。

イラストの用意
無償提供してくれている、ひぽやの倉庫さんで2Dのキャラクターが動くようにするための絵をダウンロードします。ただ、利用規約はあるのでそれに違反しないようにしましょう!
Assetにイラストを追加して、使える状態にする
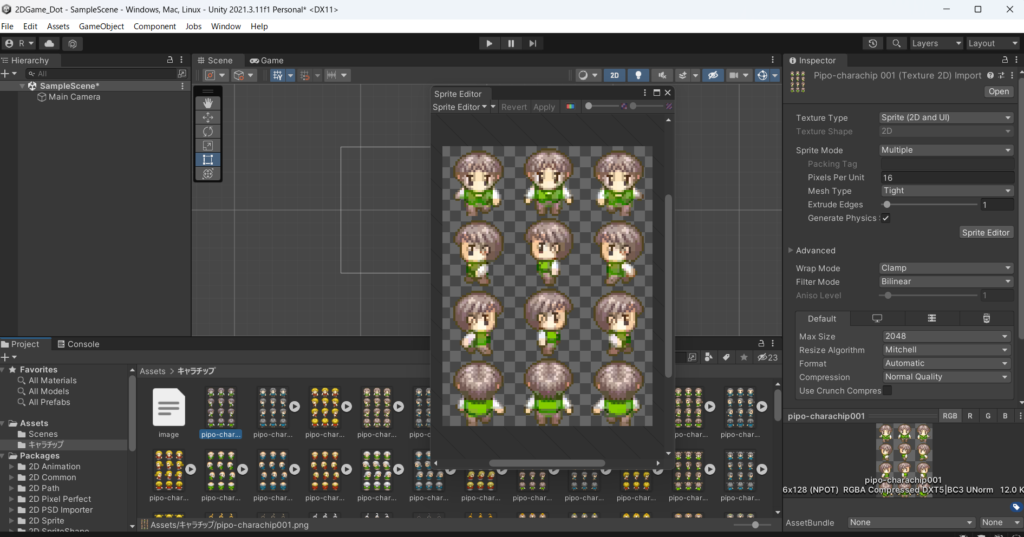
Projectファイルの中に、ダウンロードしたキャラチップをドラッグして持ってきます。そしたら、Assetファイル内にある画像の一つをクリックして、Inspectorタブから設定を変えます。
SpriteMode→Multiple、Pixel Per Unit→16に変えてください。そのあとに、Sprite EditorのButtonを押すと下のように画面が出てきます。これは、キャラクターの画像をスライスするためのものです。

Sliceの仕方
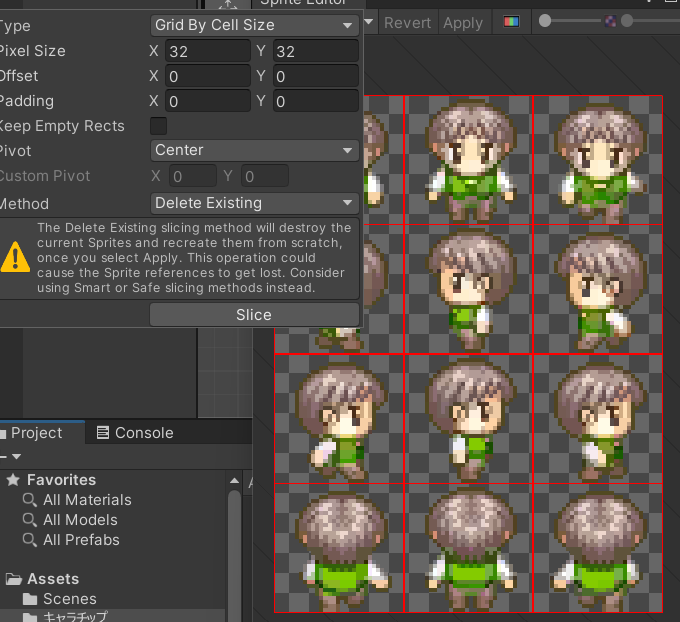
上にある▼の二個目を開くと、イラストのGridのTypteやPixel Sizeを設定する画面が出ます。ここで、下のように設定を変えてください。

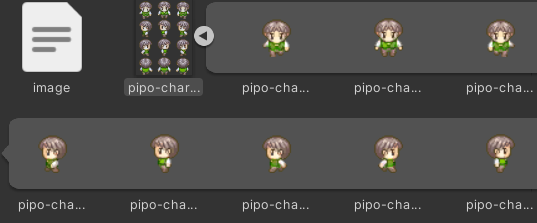
Sliceを押した後、上のほうにあるApplyを押すと適用されます。終わったら閉じて、下のようになっているか確認してください。これで、準備は完了です。別の使いたいキャラクターがあれば、そのイラストもこのようにSliceをしてください。

イラストを繋げる
Animationの使い方
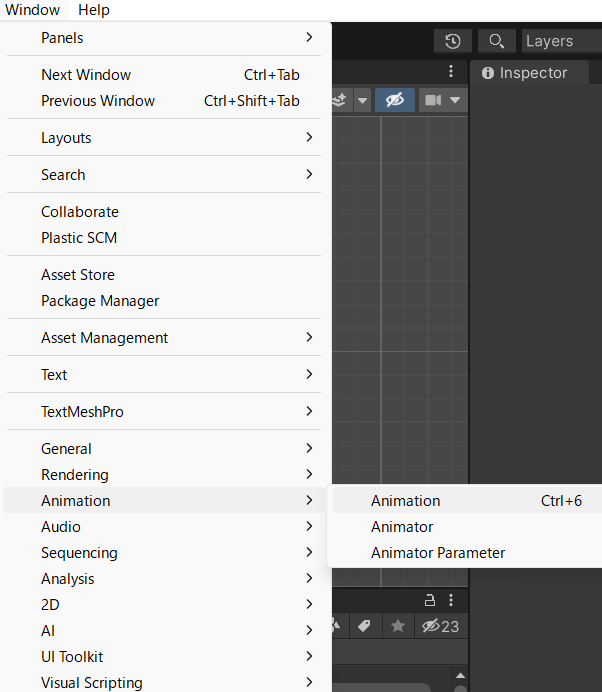
上にあるWindowからAnimationを開くことができます。

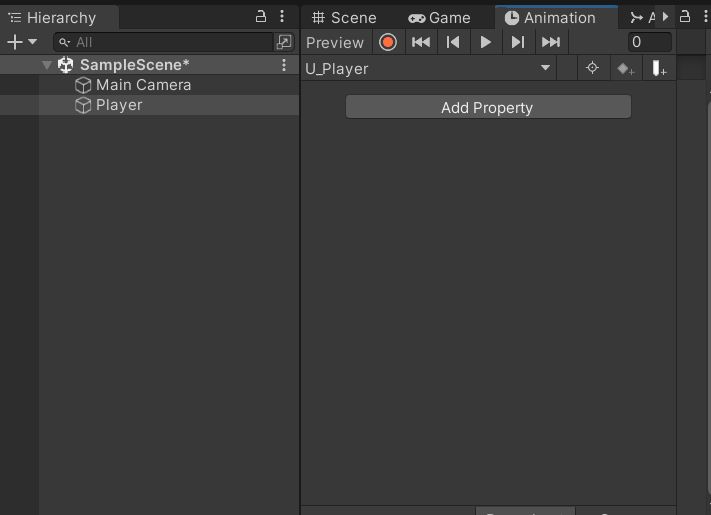
これで開いた画面では、Animationは作れないのでHierarchy上で右クリックをして、CreateEmptyでPlayerと名をつけて作成します。すると、Animation画面を見るとそのObject上にAnimationを追加できるようになるので作成します。

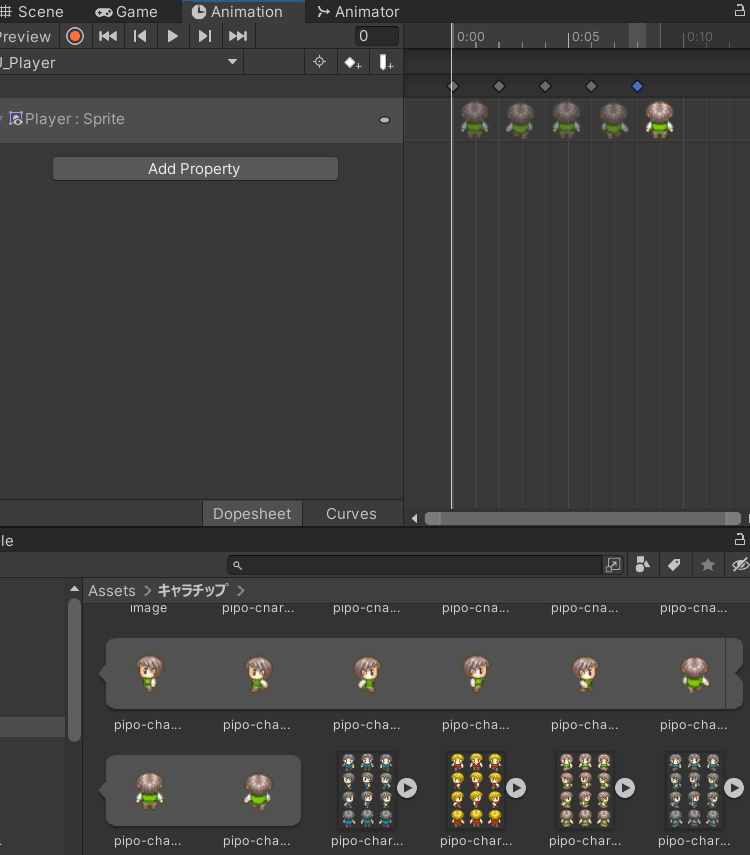
上、右、下、左を移動するときのAnimationに分かれるので、名前は、方向が分かるものにしましょう。私は「U_Player」にしました。そしたら、下のようにAssetでスライスされた画像をDragして、貼り付けていきます。止まっているものと片足を前に出しているものを「止まる、左足、止まる、右足、止まる」の順番で貼り付けます。

感覚は、大体1:00が妥当だと思います。左クリックでDragして囲んでから、移動されせると等間隔ですべて移動してくれます。これで、上に行くAnimationは完成しました。

アニメーションの試運転
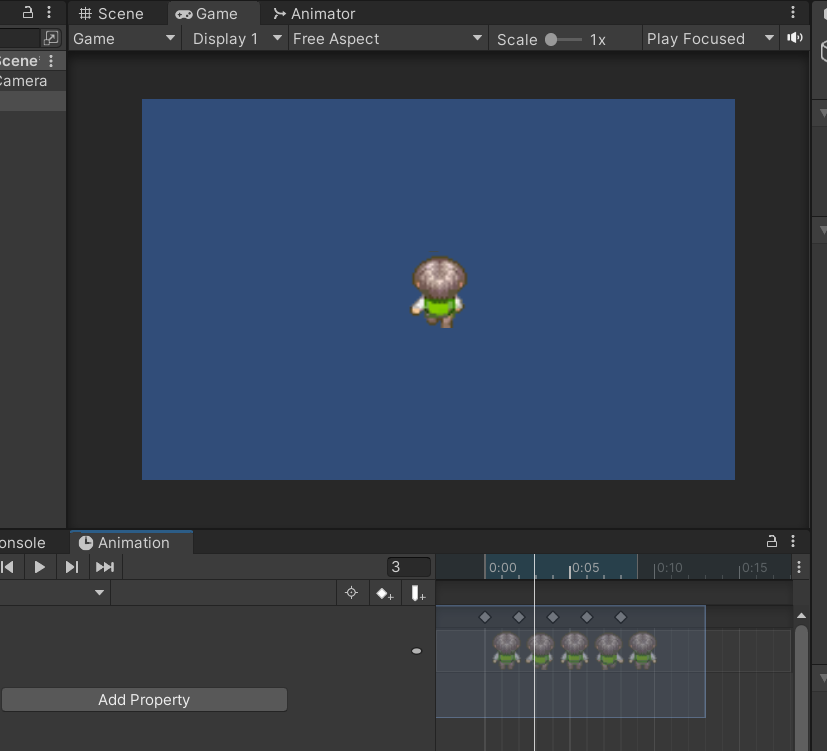
Animationの試運転するには、Game画面を見ながらAnimationをPreview状態にするとキャラクターが表示されます。そして、Animation画面内の▶を押すと動いているのを見ることができます。あとは、Add Propertyで残りの向きのAnimationを作れば完成です。
わからないことがあれば、コメントにお書きください!

コメント