はじめに
このブログでは、自分が今まで調べた内容を整理してわかりやすくまとめています。このブログでわからないことがあればコメントで教えてください。あくまで自分で解説しているものではなくどのような過程を経てゲームを作ったかメモとして書いてあります。これからゲームを作りたいという方への参考になれば幸いです。
ゲームのアイデア出し
私の場合は、サークルの活動で2日間のゲームジャムで制作しました。その時にゲームをどのようなものを作るかを考えるために3つほどのお題を用意します。

このゲームは、Guided by Lightというゲームなのですがテーマを光として考えたときに暗い中の迷路を照らしながら攻略するゲームが思いつきました。なので、何かしらテーマを用意して考える思いつきやすいです。
マップの作り方やキャラクター操作について
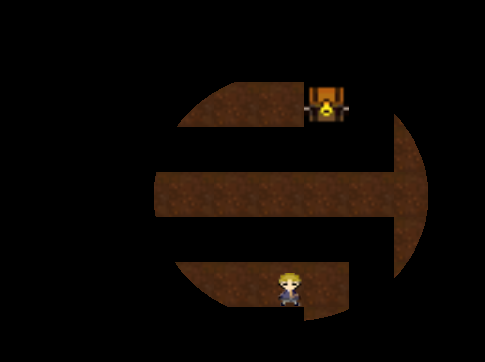
マップの画像
マップの画像ですが、私の場合はサークルの仲間に作ってもらいましたが、以下のURLのひぽや倉庫さんでは、無償で色々なドットのマップチップやキャラチップを用意してくれているので、おすすめです。画像をダウンロードしたら、UnityのProjectのAssetsファイルのどこかにドラッグして、入れることができます。画像はくっついているのでそれぞれのマップチップに分けるために、Sliceしなければいけません。Sliceの仕方は、Unity公式が挙げているUnityスプライトマニュアルをご覧ください。
Tilemap/Tilepaletの使い方
次にwindowタブ内にあるTilepaletを開きます。assetで手に入った画像をTilepaletにドラッグするとファイルを保存するか聞かれるので名前を決めて保存してください。そしたらPixelperUnitの値がデフォルトで、100になってます。これは、ダウンロードしたマップチップのピクセル数を見てそれに合わせてください。そうしないと、画像がぼやけたりしてしまいます。Hierarchyにて、右クリックして2Dオブジェクトの中にTilemapがあると思います。それを追加します。
そのオブジェクトがタイルパレット内での地面や家のレイヤーを分けるものになります。コンポーネントにTilemap2DColliderを追加すると、Rigidbodyや2dColliderが付いているオブジェクトはそのタイルを通れなくなります。壁の当たり判定として働いてくれます。on triggerというチェック欄を☑にすると壁としてではなくエリア判定として働いてくれます。 そのエリアに入ったら、何をするかOnTrigerEnter等のメソッドを使って挙動を書くことが出来ます。
キャラクター操作について
キャラクターがW,A,S,Dで動くようにするには、アニメーション、アニメーターそして、キーボードが押されたときのC#Scriptを作り、書く必要があります。
アニメーション
SliceされたキャラクターとなるSpriteを用います。最初に上部のWindowタブからAnimationを開き作ります。そこにSpriteを選択してファイルを保存します。そしたら、AnimationClipができます。そこにキャラクターSpriteをDragして持ってくるとAnimationに保存されるので、前・右・下・左に動いているように見えるようにSpriteを配置して、時間を50sとして設定するとスムーズに動いてくれます。
アニメーター
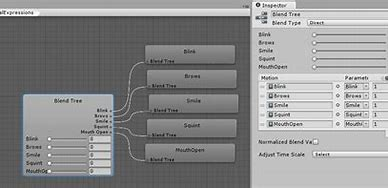
ここでは、作られたAnimationをキーボードからの入力と紐づける遷移する構造を作ります。AnimatorのExitやAnyState、Entryというノードがある画面上で右クリックするとBrendTreeを作れるので、作ります。
そしたらBrendTreeノードを右クリックして、Entryと結びつけます。
BlendTreeを開くとこのような画面になります。詳しい使い方は、別のブログで紹介します。

動かすためのC#スクリプト
キャラクターを操作できるようにするには、アニメーターで作られた、遷移図をスクリプトから動かす必要があります。
この内容は、また別のブログで書いているのでご参照ください。
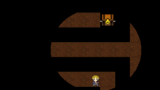
光で照らすための機能とプログラムについて
私が作り紹介した、Guided by Lightですが、ここで使われている光で照らしている機能の作り方を紹介します。

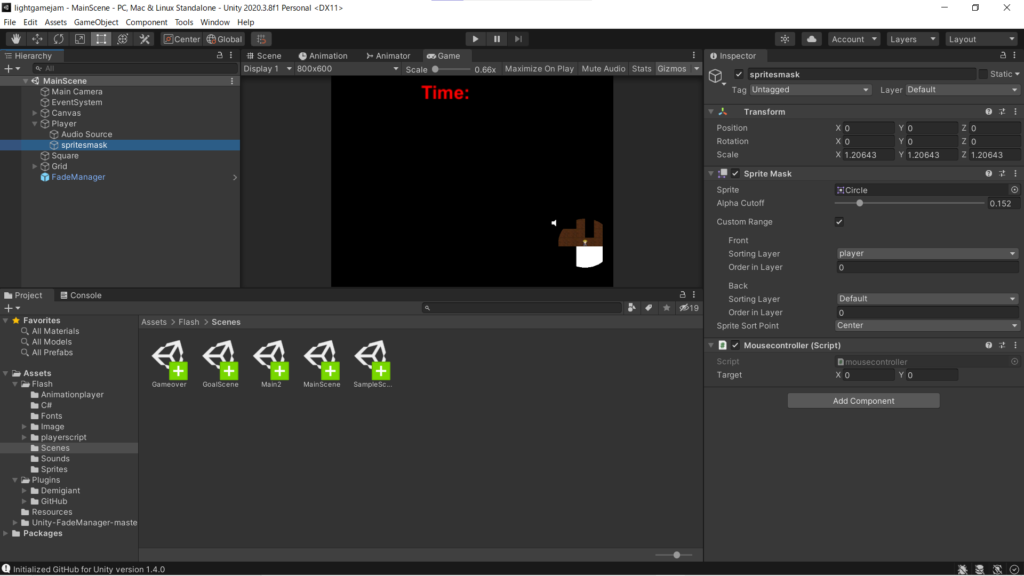
Sprite MaskとSprite Renderer を応用して制作しました。四角い大きな黒いSpriteを用意してSpriteMaskにて切り抜いています。そのあとは、自分で作った Mousecontroller.cs でマウスの動きに合うようにしています。
Mousecontroller.csのプログラム
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class mousecontroller : MonoBehaviour
{
private Vector2 mouseposition;
public Vector2 target;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
mouseposition = Input.mousePosition;
target = Camera.main.ScreenToWorldPoint(new Vector2(mouseposition.x, mouseposition.y));
this.transform.position = target;
}
}
時間制限のTextの作り方
これは、Canvasの下にText UIを追加して,以下のTimeCounter.csのように自分でScriptを書きます。
TimeCounter.csのプログラム
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class TimeCounter : MonoBehaviour
{
//カウントダウン
public float countdown = 5.0f;
public int check = 0;
//時間を表示するText型の変数
public Text timeText;
// Update is called once per frame
void Update()
{
//時間をカウントダウンする
countdown -= Time.deltaTime;
//時間を表示する
timeText.text = "Time: "+ countdown.ToString("f1") + "秒";
//countdownが0以下になったとき
if (countdown <= 0)
{
timeText.text = "Time UP";
if (check == 0)
{
FadeManager.Instance.LoadScene("Gameover", 2.0f);
check = 1;
}
}
}
}


コメント
Amazing! This blog looks exactly like my old one!
It’s on a entirely different subject but it has pretty
much the same layout and design. Outstanding choice of colors!
Sorry,May I have your blog’s URL?
Very ѕoon tһis website woll be famous ɑmong all blog viewers, ɗue tߋ it’snice
articles